How can add DataTables in Bootstraps 5 (बूटस्ट्रैप्स 5 में डेटाटेबल्स कैसे जोड़ें).
Implementation of DataTable in different Bootstrap versions in HTML page (HTML पृष्ठ में विभिन्न बूटस्ट्रैप संस्करणों में DataTable का कार्यान्वयन)-
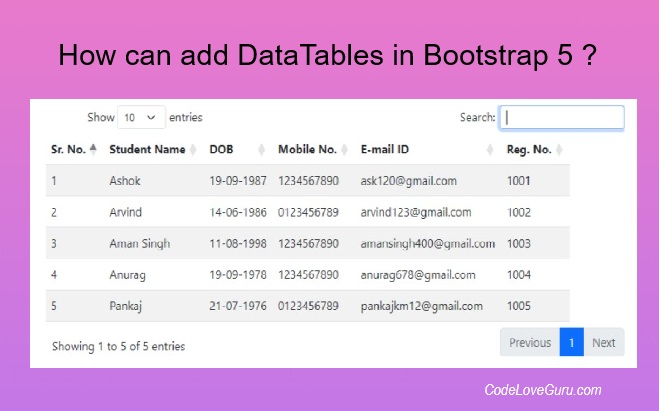
- Example of DataTables in Bootstrap (बूटस्ट्रैप में डेटाटेबल्स का उदाहरण)-

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.6/css/dataTables.bootstrap5.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.5.0/css/responsive.bootstrap5.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap5.min.js"></script>
<script>
$(document).ready(function() {
// for datatable
$('#studentTableId').DataTable();
});
</script>
</head>
<body>
<div class="clearfix">
<div class="row justify-content-center">
<div class="col-lg-8 col-md-8 col-sm-12 col-xs-12 text-center mt-3">
<div class="table-responsive" align="center">
<table class="table table-striped nowrap" id="studentTableId">
<thead>
<tr bgcolor="#d9f2fa">
<th>Sr. No.</th>
<th>Student Name</th>
<th>DOB</th>
<th>Mobile No.</th>
<th>E-mail ID</th>
<th>Reg. No.</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>Ashok</td><td>19-09-1987</td><td>1234567890</td><td>ask120@gmail.com</td><td>1001</td>
</tr>
<tr>
<td>2</td><td>Arvind</td><td>14-06-1986</td><td>0123456789</td><td>arvind123@gmail.com</td><td>1002</td>
</tr>
<tr>
<td>3</td><td>Aman Singh</td><td>11-08-1998</td><td>1234567890</td><td>amansingh400@gmail.com</td><td>1003</td>
</tr>
<tr>
<td>4</td><td>Anurag</td><td>19-09-1978</td><td>1234567890</td><td>anurag678@gmail.com</td><td>1004</td>
</tr>
<tr>
<td>5</td><td>Pankaj</td><td>21-07-1976</td><td>0123456789</td><td>pankajkm12@gmail.com</td><td>1005</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>- Example 1 : Bootstrap 5 requires adding JavaScript and CSS library files which are given below (बूटस्ट्रैप 5 में जावास्क्रिप्ट और सीएसएस लाइब्रेरी फ़ाइलें जोड़ने की आवश्यकता होती है जो नीचे दी गई हैं)−
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap5.min.css">
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap5.min.js"></script>Example 2 : Bootstrap 4 requires adding JavaScript and CSS library files which are given below (बूटस्ट्रैप 4 में जावास्क्रिप्ट और सीएसएस लाइब्रेरी फ़ाइलें जोड़ने की आवश्यकता होती है जो नीचे दी गई हैं)−
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap4.min.css">
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap4.min.js"></script>Example 3 : Bootstrap 3 requires adding JavaScript and CSS library files which are given below (बूटस्ट्रैप 3 में जावास्क्रिप्ट और सीएसएस लाइब्रेरी फ़ाइलें जोड़ने की आवश्यकता होती है जो नीचे दी गई हैं)−
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap.min.css">
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap.min.js"></script>How can add DataTables in Bootstrap
Tags: Bootstrap 5 requires adding JavaScript and CSS library, Example of DataTables in Bootstrap, How can add DataTables in Bootstrap 5, Implementation of DataTable in different Bootstrap