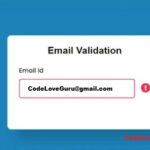
How to add Email validation on keyup in jQuery (jQuery में keyup पर ईमेल सत्यापन कैसे जोड़ें)-
In this example, I have checked email validation on keyup event by regular expression (इस उदाहरण में, मैंने नियमित अभिव्यक्ति द्वारा keyup ईवेंट पर ईमेल सत्यापन की जाँच की है).
- HTML input box.
<input type="email" name="email_id" value="" placeholder="ashok@codeloveguru.com" maxlength="150">
<span id="errorMsg"></span>- JQuery function called here by name of input box on keyup event (यहां keyup इवेंट पर इनपुट बॉक्स के नाम से JQuery फ़ंक्शन को कॉल किया गया है).
- The jquery.min.js library added for jQuery (jQuery के लिए jquery.min.js लाइब्रेरी जोड़ी गई).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$('input[name="email_id"]').keyup(function(e) {
var emailvalue = $(this).val(); // get Email address from input box
var regExp = /^[_\.0-9a-zA-Z-]+@([0-9a-zA-Z][0-9a-zA-Z-]+\.)+[a-zA-Z]{2,6}$/i; // regular expression
if(regExp.test(emailvalue)) {
alert("Email address is valid!"); // alert message
$("#errorMsg").text("Email address is valid!"); // display a message bellow input box
} else {
alert("Email address is invalid!"); // alert message
$("#errorMsg").text("Email address is invalid!"); // display a message bellow input box
}
});
</script>Check Email on keyup in jQuery
Tags: Check Email validation on keyup in jQuery, How can check email validation jquery, How to validate Email in jQuery, Validate email address on keyup with jQuery