How to add export buttons pdf csv excel in datatable with Examples (डेटाटेबल में पीडीएफ सीएसवी एक्सेल निर्यात बटन कैसे जोड़ें उदाहरणों के साथ)-
Add export buttons – copy, pdf, csv and excel in datatable (डेटाटेबल में निर्यात बटन जोड़ें – कॉपी, पीडीएफ, सीएसवी तथा एक्सेल).
- We need to add the following JavaScript and CSS library files to our page (हमें अपने पेज पर निम्नलिखित जावास्क्रिप्ट तथा सीएसएस लाइब्रेरी फ़ाइलें जोड़ने की आवश्यकता है).
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://codeloveguru.com/master-library/css/jquery.dataTables.min.css">
<script src="https://codeloveguru.com/master-library/js/jquery.min.js"></script>
<script src="https://codeloveguru.com/master-library/js/jquery.dataTables.min.js"></script>
<script src="https://codeloveguru.com/master-library/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.10.1/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://codeloveguru.com/master-library/js/buttons.html5.min.js"></script>
<script>
$(document).ready(function() {
$('#studentTableId').DataTable( {
dom: 'Bfrtip',
buttons: [
'copyHtml5',
'excelHtml5',
'csvHtml5',
'pdfHtml5'
]
});
});
</script>
</head>
<body>
<div class="row justify-content-center">
<div class="col-lg-8 col-md-8 col-sm-12 col-xs-12 text-left mt-3">
<div class="table-responsive">
<table class="table table-striped nowrap" id="studentTableId">
<h4 class="card-title card-padding pb-0">Registered Students List</h4>
<thead>
<tr bgcolor="#d9f2fa">
<th>Sr. No.</th>
<th>Student Name</th>
<th>DOB</th>
<th>Mobile No.</th>
<th>E-mail ID</th>
<th>Reg. No.</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>Ashok</td><td>19-09-1987</td><td>1234567890</td><td>ask120@gmail.com</td><td>1001</td>
</tr>
<tr>
<td>2</td><td>Arvind</td><td>14-06-1986</td><td>0123456789</td><td>arvind123@gmail.com</td><td>1002</td>
</tr>
<tr>
<td>3</td><td>Aman Singh</td><td>11-08-1998</td><td>1234567890</td><td>amansingh400@gmail.com</td><td>1003</td>
</tr>
<tr>
<td>4</td><td>Anurag</td><td>19-09-1978</td><td>1234567890</td><td>anurag678@gmail.com</td><td>1004</td>
</tr>
<tr>
<td>5</td><td>Pankaj</td><td>21-07-1976</td><td>0123456789</td><td>pankajkm12@gmail.com</td><td>1005</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
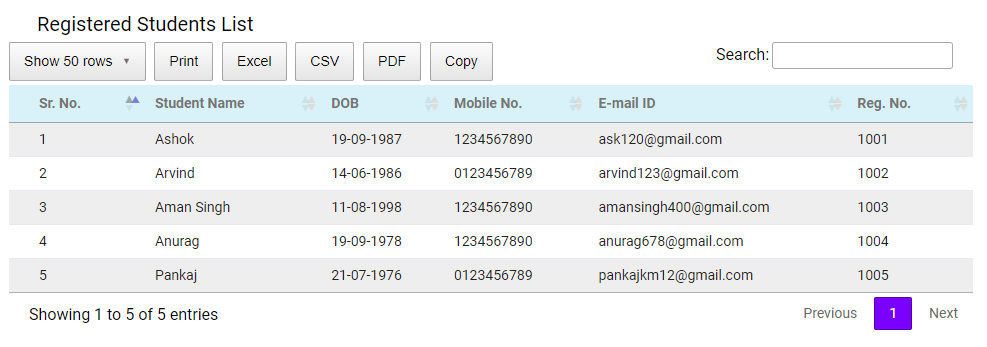
</html>- After added above code HTML page will look like given bellow (उपरोक्त कोड जोड़ने के बाद HTML पेज नीचे दिए गए जैसा दिखाई देगा)-

jQuery Datepicker Format Example…
How to add export buttons pdf csv excel in datatable
Tags: Add Copy PDF buttons, DataTables example File export, How to add export buttons pdf csv excel in datatable, Jquery datatable export to Excel on button click