How to count Word/Character in your contents (अपनी सामग्री में शब्द/अक्षर की गणना कैसे करें) ?
Online Word Counter Tool PHP code given as following (ऑनलाइन वर्ड काउंटर टूल का PHP कोड इस प्रकार दिया गया है) –
- First create a new file word_count.php and add bellow codes (सबसे पहले एक नई फ़ाइल word_count.php बनाएं और नीचे दिए गए कोड जोड़ें) –
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Online Word Counter Tool</title>
<meta property="og:url" content="https://codeloveguru.com/">
<head>
<meta name="description" content=""/>
<meta name="robots" content="max-image-preview:large" />
<script src="https://codeloveguru.com/master-library/Online_Typing_Files/jQuery-v3.7.js" type="text/javascript"></script>
<script src="https://codeloveguru.com/master-library/Online_Typing_Files/transliteration_new.js" type="text/javascript"></script>
<link href="https://codeloveguru.com/master-library/Online_Typing_Files/transliteration_new.css" type="text/css" rel="stylesheet">
<link href="https://codeloveguru.com/master-library/Online_Typing_Files/bootstrap.min.css" rel="stylesheet">
<script>
$(document).ready(function() {
$('#data').on('keyup', function() {
var text = $(this).val();
var words = text.trim().split(/\s+/).filter(Boolean);
var wordCount = words.length;
$('#wordCountDisplay').text(wordCount);
var count = $('#data').val().length;
$('#charecterCountDisplay').text(count);
});
});
</script>
</head>
<body aria-hidden="false" style="padding: 0px 0px 120px;">
<div class="container" style="height: auto !important;">
<div class="content" style="height: auto !important;">
<div class="card">
<div class="card-body">
<h4 align="center">Online Word Counter : ऑनलाइन वर्ड काउंटर</h4><hr>
<p align="center"><b>Paste your text below to instantly count the number of words in your text : अपने text में शब्दों की संख्या तुरन्त गिनने के लिए अपना text नीचे पेस्ट करें</b></p>
<textarea placeholder="Start writing / Paste your text here... " class="form-control " att="" id="data" name="data" style="min-height: 250px; line-height: 1.5em; font-family: Arial, Helvetica, sans-serif; font-size: 14px;"></textarea>
<h5 align="center">Word Count : <span id="wordCountDisplay" style="color:red">0</span> | Character Count : <span id="charecterCountDisplay" style="color:red">0</span></h5>
</div>
</div>
</div>
</div>
</body>
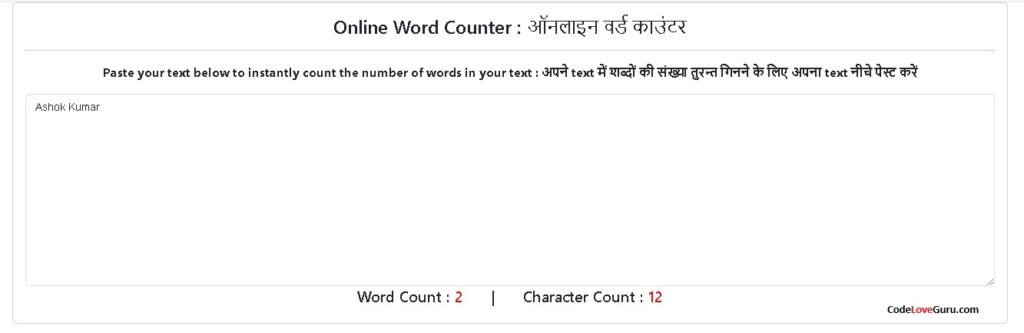
</html>- After added code the HTML page (PHP File) look like this (कोड जोड़ने के बाद HTML पेज (PHP फ़ाइल) इस तरह दिखेगा) –

- Add bellow JS and CSS Library Files in header section of word_count.php File (word_count.php फ़ाइल के हेडर अनुभाग में नीचे दी गई JS और CSS लाइब्रेरी फ़ाइलें जोड़ें) –
<script src="https://codeloveguru.com/master-library/Online_Typing_Files/jQuery-v3.7.js" type="text/javascript"></script>
<script src="https://codeloveguru.com/master-library/Online_Typing_Files/transliteration_new.js" type="text/javascript"></script>
<link href="https://codeloveguru.com/master-library/Online_Typing_Files/transliteration_new.css" type="text/css" rel="stylesheet">
<link href="https://codeloveguru.com/master-library/Online_Typing_Files/bootstrap.min.css" rel="stylesheet">- The bellow jQuery Code describes the jQuery, Press Key event as “keyup” (नीचे दिया गया jQuery कोड jQuery Press Key इवेंट को “keyup” के रूप में वर्णित करता है।) .
<script>
$(document).ready(function() {
$('#data').on('keyup', function() {
var text = $(this).val();
var words = text.trim().split(/\s+/).filter(Boolean);
var wordCount = words.length;
$('#wordCountDisplay').text(wordCount);
var count = $('#data').val().length;
$('#charecterCountDisplay').text(count);
});
});
</script>Online Word Counter Tool
WordPress Shortcode Display Search Form…
Tags: Free Online Character Counter, Free Word Counter, Online Character Counter Code, Online Word Counter, Online Word Counter Tool