How to allow alphabets, numbers in input textbox in Javascript –
Input type text box Regex validations for alphabets, numbers, alphanumeric and email in JavaScript
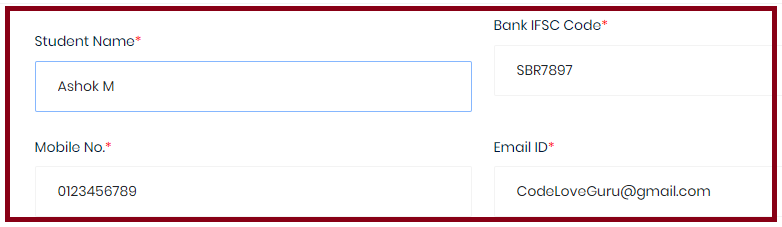
- Example 1 – How to allow only alphabets in a input type text box –
<input type="text" oninput="this.value = this.value.replace(/[^a-z A-Z]/g, '').replace(/(\..*)\./g, '$1');" name="studentName" id="studentName">- Example 2 – How to allow only numbers in a input type text box –
<input type="text" oninput="this.value = this.value.replace(/[^0-9]/g, '').replace(/(\..*)\./g, '$1');" name="mobileNo" id="mobileNo">
- Example 3 – How to allow only alphabets and numbers in a input type text box –
<input type="text" oninput="this.value = this.value.replace(/[^0-9 a-z A-Z]/g, '').replace(/(\..*)\./g, '$1');" name="IFSC_Code" id="IFSC_Code">- Example 4 – How to validate email in a input type text box –
<input type="text" oninput="this.value = this.value.replace(/[^ . @ _ - 0-9 a-z A-Z]/g, '').replace(/(\*)\./g, '$1');" name="email_id" id="email_id">


Good sir, plug and play JavaScript validations
Right code for alphabet validation in java script