In this example, how to check File Type and Size in jQuery on Change Event : इस उदाहरण में, Change Event पर jQuery में फ़ाइल प्रकार और आकार की जाँच कैसे करें
- How to check File Type and Size in jQuery. (jQuery में फ़ाइल प्रकार तथा आकार कैसे जांचें)
- The jquery.min.js library added for jQuery. (jQuery के लिए jquery.min.js लाइब्रेरी जोड़ी गई है)
- Input type file select only pdf/jpg/jpeg/png and size not more than 10 MB. (इनपुट प्रकार फ़ाइल केवल pdf/jpg/jpeg/png चुनें तथा आकार 10 MB से अधिक न हो)

<!DOCTYPE html>
<html>
<head>
<script src="https://codeloveguru.com/master-library/js/jquery.min.js"></script>
<script type="text/javascript">
$('INPUT[type="file"]').change(function () {
var ext = this.value.match(/\.(.+)$/)[1];
switch (ext) {
case 'pdf':
case 'jpg':
case 'jpeg':
case 'png':
break;
default:
alert('Only pdf/jpg/jpeg/png file type is allowed!');
this.value = '';
}
if(this.files[0].size > 10000000) { // Bytes
alert("Please upload file less than 10 MB!");
$(this).val('');
}
});
</script>
</head>
<body>
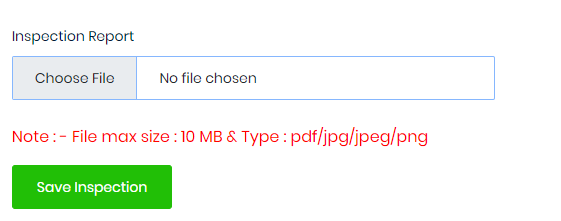
<label for="files">Inspection Report</label>
<input type="file" class="form-control" name="report_file" id="report_file">
<span style="color:red;">Note : - File max size : 10 MB & Type : pdf/jpg/jpeg/png</span>
</body>
</html>How to check File Type and Size in jQuery
Tags: Check file size in jQuery, Check file type and size in jQuery on Change Event, File Size Validation using jQuery, How to check file type and size in jQuery


Best sir
Good Code Sir Ji