How To Check Password Strength in jQuery
How To Check Password Strength Using jQuery ?
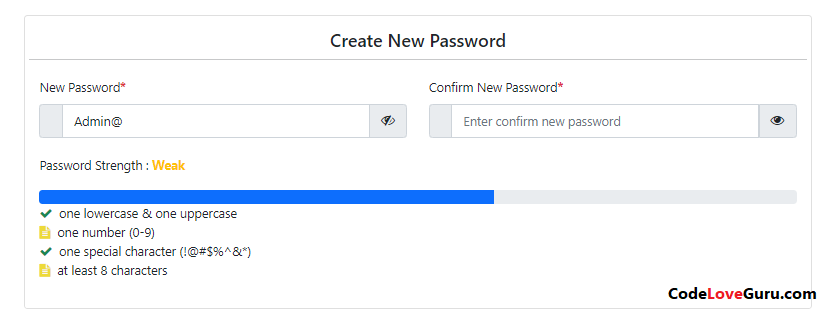
In this example, we are going to validate password strength using jQuery. Password will validated for alphabets, numbers and special characters. If Password text is matched given pattern then it is validated as shown in the form below –

- If you are typing characters in the password text box, the password strength status will be displayed in a blue progress bar as Very Weak/Weak/Strong Password Strength.
- Password validation checked with Regular Expressions which is shown in bellow code.
- Here only 2 libraries have been used to check the strength of the password
which is given below –
1- https://codeloveguru.com/master-library/css/bootstrap.css
2 – https://codeloveguru.com/master-library/js/jquery.min.js
<!DOCTYPE html>
<html>
<style>
.progress { height: 5px;}
.block-help { font-weight: 300; }
.fa-file-text { color: #edda39;}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://codeloveguru.com/master-library/css/bootstrap.css" rel="stylesheet" />
<script src="https://codeloveguru.com/master-library/js/jquery.min.js"></script>
<body>
<div class="tab-content border-all-side">
<div class="pagebody sidepage-pading pt-3 pb-3">
<div class="row justify-content-center">
<div class="col-md-7">
<div class="card mt-3 mb-3">
<div class="card-body">
<div class="row">
<h5 align="center">Create New Password</h5>
<hr><br/>
<div class="mb-1 col-md-6">
<label for="exampleFormControlInput2" class="form-label">New Password</label><b><span class="text-danger">*</span></b>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1"><span class="icons icon-lock-open"></span></span>
<input id="password" name="password" maxlength="15" type="password" placeholder="Enter new password" class="form-control input-md toggle-password" data-placement="bottom" data-toggle="popover" data-container="body" type="button" data-html="true" required>
<span toggle="#password" class="input-group-text toggle-password fa fa-eye"></span>
</div>
</div>
<div class="mb-1 col-md-6">
<label for="exampleFormControlInput3" class="form-label">Confirm New Password</label><b><span class="text-danger">*</span></b>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1"><span class="icons icon-lock-open"></span></span>
<input type="password" name="confirm_password" maxlength="15" id="confirm-password" required placeholder="Enter confirm new password" class="form-control toggle-password" id="password-field2">
<span toggle="#confirm-password" class="input-group-text toggle-password fa fa-eye"></span>
</div>
<span class="text-danger" id="mismatch"></span>
</div>
<div id="popover-password">
<p>Password Strength : <b><span id="result"> </span></b></p>
<div class="progress">
<div id="password-strength" class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:0%">
</div>
</div>
<ul class="list-unstyled">
<li class=""><span class="low-upper-case"><i class="fa fa-file-text" aria-hidden="true"></i></span> one lowercase & one uppercase
</li>
<li class=""><span class="one-number"><i class="fa fa-file-text" aria-hidden="true"></i></span> one number (0-9)
</li>
<li class=""><span class="one-special-char"><i class="fa fa-file-text" aria-hidden="true"></i></span> one special character (!@#$%^&*)
</li>
<li class=""><span class="eight-character"><i class="fa fa-file-text" aria-hidden="true"></i></span> at least 8 characters
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(".toggle-password").click(function() {
$(this).toggleClass("fa-eye fa-eye-slash");
var input = $($(this).attr("toggle"));
if (input.attr("type") == "password") {
input.attr("type", "text");
} else {
input.attr("type", "password");
}
});
function check_password(value)
{
const regex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,10}$/gm;
if (!regex.test(value))
alert('Minimum 8 and maximum 15 characters, at least one uppercase letter, one lowercase letter, one number and one special character');
}
</script>
<script>
window.onload=()=>{
$('#password').keyup(function() {
var password = $('#password').val();
$('#change_password1').attr('disabled', true);
if(password==''){
console.log('password');
}
if (checkStrength(password) == false) {
$('#change_password1').attr('disabled', true);
}
});
$('#confirm-password').keyup(function() {
var password=$('#password').val();
if ( password!== $('#confirm-password').val()) {
$("#mismatch").text('Password mismatched');
$('#change_password1').attr('disabled', true);
} else {
$("#mismatch").text('');
$('#change_password1').attr('disabled', false);
}
});
function checkStrength(password) {
var strength = 0;
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/)) {
strength += 1;
$('.low-upper-case').addClass('text-success');
$('.low-upper-case i').removeClass('fa-file-text').addClass('fa-check');
$('#popover-password-top').addClass('hide');
} else {
$('.low-upper-case').removeClass('text-success');
$('.low-upper-case i').addClass('fa-file-text').removeClass('fa-check');
$('#popover-password-top').removeClass('hide');
}
if (password.match(/([a-zA-Z])/) && password.match(/([0-9])/)) {
strength += 1;
$('.one-number').addClass('text-success');
$('.one-number i').removeClass('fa-file-text').addClass('fa-check');
$('#popover-password-top').addClass('hide');
} else {
$('.one-number').removeClass('text-success');
$('.one-number i').addClass('fa-file-text').removeClass('fa-check');
$('#popover-password-top').removeClass('hide');
}
if (password.match(/([!,%,&,@,#,$,^,*,?,_,~])/)) {
strength += 1;
$('.one-special-char').addClass('text-success');
$('.one-special-char i').removeClass('fa-file-text').addClass('fa-check');
$('#popover-password-top').addClass('hide');
} else {
$('.one-special-char').removeClass('text-success');
$('.one-special-char i').addClass('fa-file-text').removeClass('fa-check');
$('#popover-password-top').removeClass('hide');
}
if (password.length > 7) {
strength += 1;
$('.eight-character').addClass('text-success');
$('.eight-character i').removeClass('fa-file-text').addClass('fa-check');
$('#popover-password-top').addClass('hide');
} else {
$('.eight-character').removeClass('text-success');
$('.eight-character i').addClass('fa-file-text').removeClass('fa-check');
$('#popover-password-top').removeClass('hide');
}
if (strength < 2) {
$('#result').removeClass()
$('#password-strength').addClass('progress-bar-danger');
$('#result').addClass('text-danger').text('Very weak');
$('#password-strength').css('width', '10%');
} else if (strength == 2) {
$('#result').addClass('good');
$('#password-strength').removeClass('progress-bar-danger');
$('#password-strength').addClass('progress-bar-warning');
$('#result').addClass('text-warning').text('Weak')
$('#password-strength').css('width', '60%');
return 'Weak'
} else if (strength == 4) {
$('#result').removeClass()
$('#result').addClass('strong');
$('#password-strength').removeClass('progress-bar-warning');
$('#password-strength').addClass('progress-bar-success');
$('#result').addClass('text-success').text('Strong');
$('#password-strength').css('width', '100%');
return 'Strong'
}
}
}
</script>
</body>
</html>How To Check Password Strength in jQuery