How to print html form in Javascript
In this example, I have write code for how to print HTML Form to PDF using Javascript on click event.
- The onclick=”PrintPDF()” function called in button on onclick event and print contents called by div id given as bellow code –
<!DOCTYPE html>
<html>
<head>
<style></style>
<script>
function PrintPDF() {
var toPrint = document.getElementById('printDivContents');
var popupWin = window.open('', '_blank', 'left=100,top=100,width=1100,height=600,tollbar=0,scrollbars=1,status=0,resizable=1');
popupWin.document.open();
popupWin.document.write('<html><title>:: Print Preview Page ::</title><head><style>body{font-family:Arial}</style></head><body onload="window.print()">')
popupWin.document.write(toPrint.innerHTML);
popupWin.document.write('</body></html>');
popupWin.document.close();
}
</script>
</head>
<body>
<button type="button" class="btn btn-default btn-primary" data-print="modal" onclick="PrintPDF()">Print</button>
<div class="users form" id="printDivContents">
<!-- here write css code for print -->
<style> h3{ color:red;} </style>
<div class="row mb-3 justify-content-between">
<h3>Example of HTML Form Print</h3>
<div class="col-sm-7">
Candidate Name : Ashok G
</div>
</div>
<div class="row mb-3 justify-content-between">
<div class="col-sm-7">
Date of Birth : 15-08-1995
</div>
</div>
<div class="row mb-3 justify-content-between">
<div class="col-sm-7">
Address : Delhi
</div>
</div>
<div class="row mb-3 justify-content-between">
<div class="col-sm-7">
Education : B.Tech
</div>
</div>
</div>
</body>
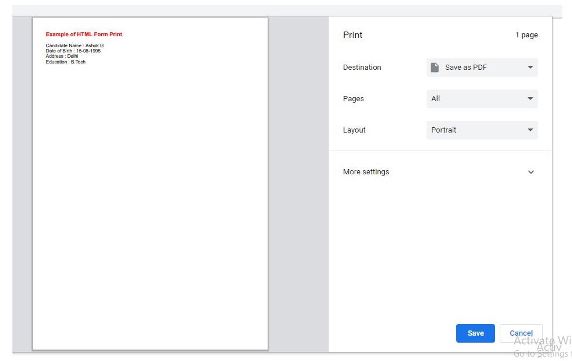
</html>- After click on “Print” button it will shows like bellow given picture for chrome browser –

More validations … Click here …
How to print html form in Javascript